Bästa Bootstrap Admin-mallar
Färdiggjorda Bootstrap-adminmallar sparar mycket tid när du vill skapa en polerad backend men inte vill lära dig webbutveckling från grunden. Med deras förbyggda komponenter kan du snabbt skapa en administrativ panel som ser bra ut och är redo att användas på nolltid. Många av dem är också mycket mångsidiga och tjänar många syften, som SaaS, CRM, ERP och HRM.
Därför, om du behöver ett snabbt och enkelt tillvägagångssätt för att lansera en responsiv instrumentpanel, är detta set vad du behöver.
Vad är en Bootstrap-adminmall och varför behöver du den?
När det kommer till "bakom kulisserna"-arbete som kan skapa eller förstöra en webbplats, är det absolut nödvändigt att ha ett instrumentpanelstema som du är bekväm med. Denna kategori innehåller uppgifter som:
- bearbeta förfrågningar från frontend;
- åtkomst till databaser och servrar;
- hantera profilinställningar;
- övervakning av trafik;
- spårningsstatistik;
- tillhandahållande av API:er;
- installation och konfigurering av programvara;
- justering av säkerhetsinställningar etc.
Till exempel kan din webbplats tillåta besökare att göra saker som att logga in, redigera sina profiler och köpa varor – allt från sina egna enheter. Dessa åtgärder äger rum på gränssnittet, eller klientsidan, av en webbapplikation. För att lagra och bearbeta all denna information måste en backend finnas på plats – helst en färdig att använda.
Vissa Bootstrap-adminmallar erhålls nästan gratis genom att prenumerera . Premiumteman har dock mer att erbjuda. De ger dig tillgång till kraftfulla och avancerade funktioner som kan förändra ditt sätt att arbeta.
Dashboards hjälper till med datahantering, trendanalys och att hålla reda på produkt- eller webbplatsstatistik. Utan dem är det omöjligt att driva ett framgångsrikt företag. De förbättrar och uppdaterar också webbplatser genom att lägga till olika funktioner, innehåll och andra saker. Det finns många användbara UI-element :
- widgets,
- ikoner,
- former,
- bord,
- diagram,
- appar.
Du är fri att enkelt lägga till dem i ditt webbprojekt utan att bygga gränssnittet från grunden. Det är som att ha alla ingredienser för en måltid redan förberedda och redo att gå, så du kan bara slänga dem och äta middag på bordet på nolltid.
Hur är det med Bootstrap? Vad är det och hur går det?
Bootstrap är ett av de mest populära ramverken för att bygga backend-gränssnitt som ser eleganta ut och är lätta att förstå. Ramverkets rutnätskoncept låter användare designa en responsiv webbapp som fungerar bra på en mängd olika enheter. På grund av sin flexibilitet kan den lätt skräddarsys för att möta individuella krav.
En av de bästa sakerna med ramverket är att det har mycket gemenskapsresurser och dokumentation. Speciellt är dokumentationen lätt att följa och ger detaljerade förklaringar och exempel på hur man använder varje komponent. Gemenskapen är i sin tur aktiv och stödjande, med många plugins och teman från tredje part tillgängliga för nedladdning.
Om en konsol är välgjord och lätt att följa är det mycket lättare att hantera en applikation. En av de coolaste sakerna med ett Bootstrap-drivet tema är dock att det ser underbart ut och fungerar perfekt på alla mobila enheter. Dessutom säkerställer implementeringen av Bootstrap-komponenter en sömlös användarupplevelse med intuitiv navigering och lättläst innehåll.
Vem drar nytta av Bootstrap Dashboard-mallar
Bootstrap-adminmallar är effektiva verktyg för designers, administratörer och utvecklare. Dashboards blir allt populärare med SaaS-företagens framväxt. De är utmärkta för att snabbt och enkelt bygga ett system för företagsresursplanering, kundrelationshantering eller personalhantering.
Bootstrap-administratörsmallar är det bästa sättet att effektivisera dina administrativa uppgifter utan att gå över budget. De håller snabbt på att bli en av de mest populära lösningarna på marknaden.
5 skäl att välja en instrumentpanelmall framför anpassad design
Det finns många fantastiska saker med dessa fördesignade instrumentpaneler som du inte får missa. Med minst fem distinkta scenarier där dessa förbyggda instrumentpaneler sticker ut från mängden, är det lätt att se varför de har blivit populära. Till exempel är dessa premium Bootstrap-administratörsmallar:
- utvecklarvänlig;
- tids sparande;
- budgetvänlig;
- mobilvänlig;
- mycket anpassningsbar.
1. Användbarhet
En vanlig fördel med dessa teman är att de redan har en ren layout som inte kräver mycket justeringar. Dessutom gör de färdiga instrumentpanelerna det enkelt för användare att hitta vad de vill ha och hitta runt.
2. Tidsbesparing
De flesta Bootstrap-adminmallar kräver inga djupa ändringar och har ett rent, estetiskt tilltalande gränssnitt som är enkelt och lätt att använda. Med ett tydligt fokus på enkelhet sparar de både utvecklares och företagares tid.
3. Kostnadseffektivitet
Jämfört med skräddarsydda lösningar sparar färdiga instrumentpaneler upp till 20 till 30 procent på kostnaderna. De är också ett mycket billigt alternativ för företag som inte behöver komplexa eller högt specialiserade konsoler.
4. Full lyhördhet
När antalet appar växer måste företag ha backends som fungerar på alla enheter och plattformar. Bootstrap-administratörsmallar har en mobilförberedd struktur och plattformsoberoende kod, så att klienter kan välja om de vill tillåta mobil åtkomst eller inte.
5. Hög nivå av anpassning
Mallar ger organisationer ett till synes oändligt antal sätt att förändra saker. Dessa sträcker sig från grundläggande alternativ som färgscheman, bilder och layoutstilar till mer avancerade som anpassad CSS. Det gör att företag enkelt kan ta fram en strategi som passar deras behov och mål perfekt.
Vinster från att använda en förgjord bootstrap-driven instrumentpanellayout
- Allt klart att starta. Du kan hoppa över allt "smutsigt arbete" med den färdiga mallen. Det finns ingen anledning att anlita en designer och sedan vänta på att de ska skapa och utveckla ditt styrkort. Hela processen består av att välja, ladda ner, installera och anpassa designen efter din smak.
- Minskar kostnader och sparar tid. Bootstrap-adminmallar är en smart idé om du vill starta din webbplats snabbt och utan mycket krångel. Det kan också spara mycket pengar för en designer.
- Alternativ finns i överflöd. Alternativen för layouter är nästan obegränsade. Även om du har en gedigen uppfattning om vilken typ av design du behöver, finns det en stor möjlighet att du får något ännu bättre.
Bootstrap Frameworks
Flera olika JavaScript-ramverk och bibliotek utgör grunden för Bootstrap-administratörsmallar. Dessa är AngularJS, NodeJS och ReactJS. Under de senaste åren har användningen av dem skjutit i höjden när man utvecklar en webbplats eller webbapp.
Låt oss gå igenom var och en av dem individuellt.
AngularJS
För att utveckla dynamiska webbappar på en sida vänder sig utvecklare ofta till Angular, ett JavaScript-baserat front-end-ramverk. Det ger dig allt du behöver för att bygga högkvalitativa webbappar som är lätta att utöka och ändra. Det är lätt att implementera och stödjer ett datadrivet förhållningssätt till programmering.
Detta JavaScript-baserade applikationsramverk inkluderar MVC-arkitekturen. Den kombinerar de bästa delarna av ramverk och bibliotek som jQuery, BackboneJS, CARTO, etc. Det gör komplexa appar mycket lätta att utveckla i JavaScript.
AngularJS fördelar:
- På grund av sin enkla arkitektur låter AngularJS dig enkelt ansluta modellvyn och komponenterna som utgör en applikation.
- Inbyggd beroendeinjektion i AngularJS underlättar testning och utveckling av Angular-baserade applikationer.
- För att rendera grundläggande HTML-sidor förlitar sig AngularJS på JavaScript-kontroller för att hantera tunga lyft.
NodeJS
Node är byggd ovanpå Chrome V8 JavaScript-motorn och är en JS-runtimemiljö för en mängd olika plattformar. Det ger ett sätt att skriva applikationer på serversidan med hjälp av JavaScript och dess asynkrona I/O-modell. Node.js förenklar webbplatsbyggandet eftersom du inte behöver lära dig olika språk för servern och klienten.
NodeJS används för att strömma data i realtid, bygga webbappar och backend-tjänster och skapa interaktiva användargränssnitt.
NodeJS funktioner:
- NodeJS gör kodning enkel, så utvecklare kan använda den för både frontends och backends.
- Apputvecklingens händelsedrivna karaktär bidrar ytterligare till språkets skalbarhetsfördelar.
- NodeJS övervakar nätverket och behandlar webbförfrågningar.
ReactJS
ReactJS är ett gratis JavaScript-bibliotek med öppen källkod som gör det möjligt att bygga gränssnitt. Tack vare Model-View-Controller (MVC)-paradigmet låter biblioteket användargränssnitt byggas på ett deklarativt och effektivt sätt.
ReactJS är ett av de mest populära JS-baserade användargränssnittsbiblioteken idag, mest för att det är lätt att använda och fungerar bra. Det låter utvecklare skapa interaktiva användargränssnitt med ett enda deklarativt API som är lätt att lägga till nya funktioner till. Ensidiga projekt, webbapplikationer och nedladdningsbara appar är bara några exempel som kan dra nytta av ReactJS mångsidighet.
ReactJS fördelar:
- Ofta modifierade sektioner uppdateras omedelbart på grund av ReactJS virtuella DOM.
- ReactJS är användbart för applikationsutveckling på både server- och klientsidan.
- ReactJS är lätt att plocka upp och arbeta med eftersom dess komponenter är så lätta att återanvända.
Bästa metoder och tips när du väljer en Bootstrap-kontrollpanelmall
Att ta reda på vilken mall som skulle fungera bäst för ditt projekt är inte en lätt process. Det stora antalet val kan göra det svårt att välja rätt. Här är därför några bästa praxis för framgång som du bör ha i åtanke när du väger dina alternativ.
Den här guiden hjälper dig att välja de bästa Bootstrap-adminmallarna för dina projekt genom att visa dig hur du ska tänka på funktioner och användbarhet.
Bestäm dina syften
Det är viktigt att ha en allmän uppfattning om vad ditt projekt kommer att behöva en hanteringskonsol för så att du kan välja en mall som passar dina krav. Om du har tid på dina händer kanske du vill välja ett anpassningsbart tema, vilket ger dig själv och andra användare möjlighet att göra ändringar själva. Om det inte är möjligt, finns det många alternativ som är förkonfigurerade och kräver endast minimala justeringar eller tillägg från dig eller andra som arbetar med projektet.
Utvärdera användbarhet
Alla personer som hanterar en webbplats ska kunna hitta runt och använda en kontrollpanel som är lätt att förstå och välgjord. Den visuella delen bör till exempel granskas noggrant för att säkerställa att både webbansvariga och innehållsansvariga arbetar snabbt och utan stress. Att ha en välorganiserad instrumentpanel är ett bra sätt att garantera en trevlig UX. Varje alternativ bör också ha ett tydligt namn så att användarna snabbt kan hitta den önskade produkten utan att behöva gissa eller leta sig omkring.
Tänk på funktionalitet
En instrumentpanel ska kunna göra många användbara saker, som att exportera data, redigera många poster samtidigt och så vidare. Se också till att designen inkluderar de nödvändiga onlineformulären (som ett kontaktformulär, ett sätt att registrera dig för ett nyhetsbrev, etc.). Överväg att lägga till rullgardinsmenyer, flikar, kartor, kalendrar, diagram, horisontella/vertikala staplar och andra funktioner.
Tänk på interaktioner
För att se till att en administrativ konsol ger ett bra UX, har utvecklare lagt till saker som svävartillstånd, interaktiv grafik, livliga animationer och responsiva interaktiva element som ger den administrativa konsolen liv. Dessa funktioner kommer att öka njutningen av att använda produkten. Dessutom ger det lite pizza och kul till den övergripande processen!
Tänk på navigering
För att garantera att din instrumentpanel fungerar med toppprestanda bör du ägna stor uppmärksamhet åt den logiska strukturen och flödet mellan dess många sektioner och komponenter. Detta förenklar användarna att hitta runt konsolen och hindrar dem från att bli överväldigade av all information de ser.
10 bästsäljande Bootstrap Admin-mallar
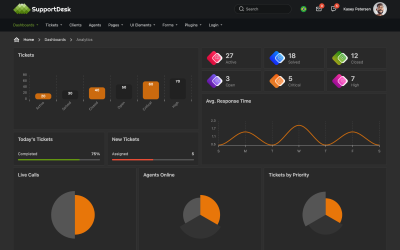
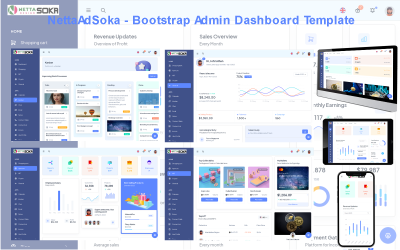
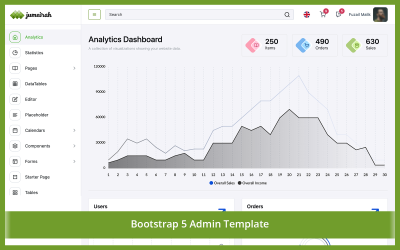
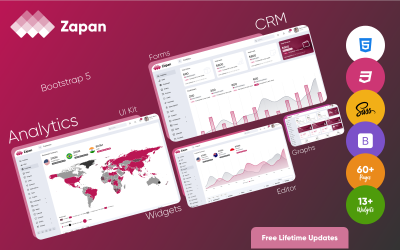
Logiskt sett skulle du inte vilja köpa en oprövad produkt. Det är därför vi valde dessa Bootstrap-adminmallar med omsorg så att de erbjuder den smidigaste UX och den enklaste navigeringen. Med dessa konstruktioner kommer du snabbt att kunna skapa kontrolltavlor som kommer att imponera på din personal.
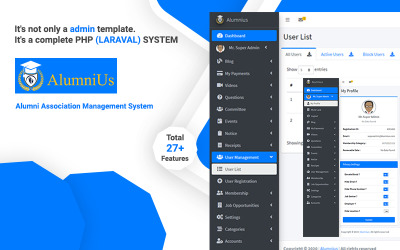
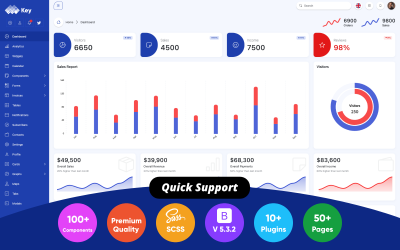
og体育首页Admin
Detta paket är mycket användbart för personer som har mer än en webbplats. Den kommer med fem olika layouter och två distinkta färgscheman. Designen fungerar för många typer av projekt, från bloggar till e-handelssajter.
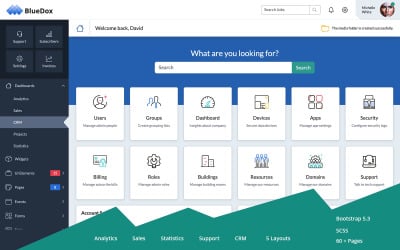
Blå eld
Den här är mångsidig och ger dig en tydlig bild av webbplatsens statistik och hur bra det går. Det gör det möjligt för administratörer att se antalet besökare och de senaste händelserna på din webbplats. Den innehåller också en kalender för att schemalägga framtida aktiviteter, göra justeringar eller anteckna något.
Magilla
Den här administratörspanelen är byggd på Bootstrap-ramverket, som ger ett enhetligt utseende för programgränssnitten i backend. Temat innehåller tusentals ikoner och hundratals UI-komponenter. Dessutom gör modulariteten som ligger i hjärtat av Magillas layout den flexibel och utdragbar.
Flintstone
Det är en uppsättning verktyg för att designa onlineanvändargränssnitt. Grunt, Bower och SCSS driver det, ger programmerare många alternativ och gör layouten enkel att redigera. Detta är en högkvalitativ uppsättning som innehåller flera UI-element, widgets, tabeller, diagram, tjänstesidor och appar. Du är fri att anpassa alla element till dina specifikationer.
ECab
Om du äger ett taxi- eller taxiföretag är detta tema precis vad du behöver för att effektivt hantera din verksamhet. Den kommer med en uppsjö av återanvändbara komponenter och jQuery-plugins som redan är installerade, såväl som exempel på alla typer av materialdesignkomponenter. Att ha en sådan samling till ditt förfogande kan lägga till en helt ny nivå av nöje och spänning till din webbplats eller app.
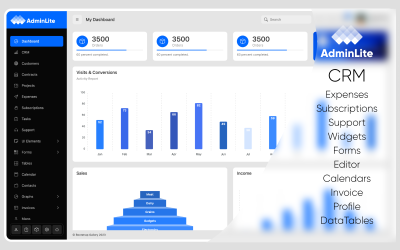
Ruby Admin
Med hjälp av denna förgjorda kontrollpanel kommer du att kunna spåra besökare på din webbplats, övervaka kundaktivitet och få tillgång till funktioner i din applikation. UI-element kommer att låta din panel se användarvänlig ut, och du kommer att dra nytta av de många plugins och stilar som temat ger dig. Dessutom kommer onlinebutiker att dra nytta av Rube Admins e-handelsmöjligheter.
Ready Pro
Den är baserad på Bootstrap 4-ramverket och låter appar ha responsiva back-end-paneler. När det kommer till plugins så inkluderade författaren bara de som är nödvändiga för att de administrativa gränssnitten ska fungera bra. Denna layout ger en elegant, banbrytande instrumentbräda utan att ge upp hastigheten.
Coloribus Admin
Coloribus Admin ger dig diagram, grafer och block som visar hur data ser ut för att hjälpa dig att förstå och driva din webbplats. Detta inkluderar trafiktrender, användarengagemang och andra nyckeltal. Framför allt är det lätt att se var dina kunder kommer ifrån och vad de söker efter. Dessutom fungerar ett tema effektivt på ett brett utbud av webbplatser, inklusive e-handelsplattformar.
Neon
Den innehåller de senaste versionerna av HTML, CSS och jQuery, samt ramverken Bootstrap och Laravel. Detta gör att utvecklare kan bygga mycket dynamiska och responsiva webbplatser med lätthet. Den administrativa konsolen låter dig ändra allt. Den har tre olika instrumentpaneler, dussintals interna sidor och många ikonpaket.
Quantum Aable
Quantum Ables kraftfulla back-end-kapacitet är ett måste om ditt onlineprojekt har många delar, sidor och tredjepartstillägg. W3-validatorer användes för att testa och bekräfta koden. Google Page Speed, Pingdom och GTMetrix gav alla designen höga betyg för hur elegant och lyhörd den var.
Ta ledningen med den bästa Bootstrap-administratörsmallen och förenkla dina arbetsflöden!
Bootstrap är ett populärt och kraftfullt HTML-, CSS- och JavaScript-ramverk för att utveckla projekt som ser bra ut på telefoner och surfplattor. Med rätt Bootstrap-adminmall är det enkelt att bygga en webbplats eller app från grunden som ser professionell ut. Dessutom kommer du att kunna anpassa den för att möta dina specifika krav. Så vad väntar du på? Kom igång idag och effektivisera ditt arbetsflöde med rätt backend!
Snabb titt på den Bootstrap-baserade responsiva administratörsmallen
Bootstrap Admin Mallar Frågor och Svar
Vilka är fördelarna med Bootstrap-adminmallar?
Dessa är utmärkta tids- och arbetsbesparande verktyg för att snabbt få igång en webbplats. De sparar dig inte bara tid, de hjälper dig också att skapa en backend som ser professionellt ut utan ansträngning. Dessutom har administratörer tillgång till ett brett utbud av funktioner som gör det enklare än någonsin att hantera webbprojekt. I synnerhet finns det fördesignade tabeller, kartor, ikoner, diagram, modaler, flikar, kalendrar och många fler.
Vilka är skillnaderna mellan gratis och betalda Bootstrap-administratörsmallar?
Betalda är av högre kvalitet och kommer med teknisk support från författaren. För det mesta kommer freebies på marknadsplatser inte med gratis hjälp och en rik uppsättning funktioner. Det finns inga gratis teman för adminpanelen tillgängliga på Templateog体育首页. Istället erbjuder den prenumerationsbaserade instrumentpaneler med en premiumuppsättning funktioner. Vad är skillnaden? Det finns ingen anledning att betala detaljpriset för varje produkt. Allt du betalar för är ett abonnemang som kostar slantar.
Är Bootstrap-administratörsmallar mobilresponsiva?
Ja, de är verkligen lyhörda och ger en överlägsen användarupplevelse för alla typer av enheter. Eftersom gränssnittet är optimerat för olika upplösningar och skärmstorlekar kan du vara säker på att ditt instrumentpanelinnehåll kommer att se fantastiskt ut, oavsett om du är på en stationär eller en mobil enhet.
Hur ofta ska jag uppdatera min instrumentpaneldesign?
Det beror på en mängd olika faktorer, såsom frekvensen av dataändringar, vilka typer av data som spåras och de mål du försöker uppnå. Det mest tillförlitliga sättet att ta reda på hur ofta du ska uppdatera utseendet på din administrativa konsol är att se dess nuvarande tillstånd. Detta hjälper dig att se om det hjälper dig att nå dina mål. Om inte, så kan det vara dags för en förfriskning.